Draw line using third party java script file
As explained in above post that the third party java script file makes our task very easier to draw objects.
Now by using this java script file, I would like to share my HTML page and java script code to generate below.
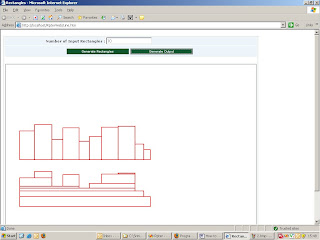
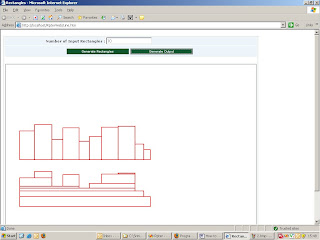
Output:
 |
Note : This is a basic HTML page, so it is not specific to technology
Input :-
User enters number of rectangles in input text box and clicks on “Generate rectangles”, to generate random rectangles.
It should generate mentioned number of rectangles with random height and width but base lined bottoms (similar to a graph).
 |
When user clicks on “Generate button” giving number of input rectangles as 10.
 |
Now output: When user clicks on “Generate Output”, we should draw those rectangles as shown below.
 |
Removing the vertical lines between rectangles to display as union but at last the area of all these output rectangles should be same as are of all input rectangles.
Note:
If you would like to copy the below HTML page to run, Make sure that the third party graphics JavaScript file is downloaded into your machine and placed in this application folder where you are creating this HTML page.
Down third party JavaScript file by clicking here
wz_jsgraphics.zip download
HTML File :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Rectangles</title>
<link rel="stylesheet" type="text/css" href="Styles/Stylesheet.css" />
</head>
<body>
<div id="Canvas" style="position:relative;height:5px;width:5px;"></div>
<script type="text/javascript" language="javascript" src="wz_jsgraphics.js"></script>
<script type="text/javascript" language="javascript">
var jg = new jsGraphics("Canvas"); // Use the "Canvas" div for drawing
</script>
<script type="text/javascript" language="javascript">
var orgX=50;
var orgY=200;
var minWdth=20;
var minHght=30;
var maxWdth=60;
var maxHght=120;
var rndFactor=10;
var opShft=150;
var lnCntr=0;
var tmr=50;
var iprects=null;
var oprects=null;
var argCnt;
var inpCntr=0;
var rects=new Array();
var ipTmr=50;
var optmr=50;
var recCntr=0;
function rect()
{
var width;
var height;
var id;
var x1;
var y1;
}
function generaterectangles_clk()
{
var txtRec=document.getElementById('txtRects');
if(txtRec.value=='')
{
alert('Please enter number of rectangles to generate');
txtRec.focus();
return;
}
if(!IsNumber(txtRec.value))
{
alert('Please enter numeric value');
txtRec.focus();
return;
}
var numRects=txtRec.value;
if(numRects<3 || numRects>30)
{
alert('Number of rectangles to generate should be between 3 and 30');
txtRec.focus();
return;
}
orgX=50;
orgY=400;
argCnt=numRects;
inpCntr=0;
rects=new Array();
GenerateRects();
}
function GenerateRects()
{
inpCntr++;
if(inpCntr<=argCnt)
{
var rand_no;
var recWth,recHgt;
rand_no = Math.random();
recWth=Math.floor(minWdth+(maxWdth-minWdth)*rand_no);
recHgt=Math.floor(minHght+(maxHght-minHght)*rand_no);
var objRect=new rect();
objRect.width=recWth;
objRect.height=recHgt;
objRect.id=(inpCntr);
rects[rects.length]=objRect;
DefineRects(rects);
setTimeout('GenerateRects();',ipTmr);
}
else
{
var divdisp=document.getElementById('div_recIndx');
divdisp.style.display='none';
divdisp.innerText='';
}
}
function dispRecIndex(x1,y1,txt)
{
var divdisp=document.getElementById('div_recIndx');
divdisp.style.display='block';
divdisp.innerText=txt;
divdisp.style.left=x1;
divdisp.style.top=y1;
}
function DefineRects(argRects)
{
jg.clear();
var x1=orgX;
var y1=orgY;
var buf=5;
var crd=findPosition(document.getElementById('div_map'));
var maxY=crd[1]-buf;
var maxX=document.getElementById('div_map').offsetWidth+crd[0]-buf;
var minY=crd[1]-document.getElementById('div_map').offsetHeight;
var minX=crd[0];
var objRect=new rect();
for(i=0;i<argRects.length;i++)
{
objRect=argRects[i];
if(x1<maxX && x1>minX)
{
objRect.x1=x1;
objRect.y1=y1;
x1+=objRect.width;
}
else
{
for(j=i;j<argRects.length;j++)
argRects[j]=null;
break;
}
if(y1<maxY && y1>minY)
{
objRect.y1=maxY;
}
argRects[i]=objRect;
}
iprects=argRects;
for(i=0;i<argRects.length;i++)
{
if(argRects[i]==null)
break;
objRect=argRects[i];
var xc=new Array();
var yc=new Array();
xc[0]=objRect.x1;
yc[0]=objRect.y1;
xc[1]=objRect.x1+objRect.width;
yc[1]=objRect.y1;
xc[2]=objRect.x1+objRect.width;
yc[2]=objRect.y1-objRect.height;
xc[3]=objRect.x1;
yc[3]=objRect.y1-objRect.height;
xc[4]=objRect.x1;
yc[4]=objRect.y1;
clr=clr1;
dispRecIndex((xc[0]+xc[1])/2,(yc[0]+yc[2])/2,(i+1));
drawRect(xc,yc);
}
}
function generateoutput_clk()
{
if(iprects==null)
return;
var argRects=new Array();
for(i=0;i<iprects.length;i++)
{
if(iprects[i]==null )
break;
var objRect=iprects[i];
var obj=new rect();
obj.x1=objRect.x1;
obj.y1=objRect.y1;
obj.width=objRect.width;
obj.height=objRect.height;
obj.id=objRect.id;
argRects[i]=obj;
}
var prx1,pry1,crx1,cry1;
for(i=0;i<argRects.length;i++)
{
if(argRects[i]==null )
continue;
var currect=argRects[i];
for(var j=i-1;j>=0;j--)
{
if(argRects[j]==null)
continue;
var prvrect=argRects[j];
if(iprects[j].height<=iprects[i].height)
break;
if(prvrect.y1!=currect.y1)
continue;
if(iprects[j].height==iprects[i].height && j==i-1)
{
currect.width=currect.width+iprects[j].width;
iprects[j]=null;
argRects[j]=null;
continue;
}
currect.x1=prvrect.x1;
currect.y1=prvrect.y1;
currect.width=currect.width+prvrect.width;
if(prvrect.y1-prvrect.height<=currect.y1-currect.height)
{
prvrect.y1=currect.y1-currect.height;
prvrect.height=prvrect.height-currect.height;
}
argRects[i]=currect;
}
for(var j=i+1;j<argRects.length;j++)
{
if(argRects[j]==null)
continue;
var nxtrect=argRects[j];
if(nxtrect.y1!=currect.y1)
continue;
if(iprects[j].height<iprects[i].height)
break;
if(iprects[j].height==iprects[i].height && j==i+1)
{
currect.width=currect.width+iprects[j].width;
iprects[j]=null;
argRects[j]=null;
continue;
}
currect.width=currect.width+iprects[j].width;
if(nxtrect.y1-nxtrect.height<=currect.y1-currect.height)
{
nxtrect.y1=currect.y1-currect.height;
nxtrect.height=nxtrect.height-currect.height;
}
argRects[i]=currect;
}
}
oprects=argRects;
recCntr=0;
drawOp();
}
function drawOp()
{
var argRects=oprects;
if(oprects==null)
return;
var i=recCntr;
if(argRects[i]!=null)
{
objRect=argRects[i];
var xc=new Array();
var yc=new Array();
xc[0]=objRect.x1;
yc[0]=objRect.y1+opShft;
xc[1]=objRect.x1+objRect.width;
yc[1]=objRect.y1+opShft;
xc[2]=objRect.x1+objRect.width;
yc[2]=objRect.y1-objRect.height+opShft;
xc[3]=objRect.x1;
yc[3]=objRect.y1-objRect.height+opShft;
xc[4]=objRect.x1;
yc[4]=objRect.y1+opShft;
clr=clr1;
drawRect(xc,yc);
dispRecIndex((xc[0]+xc[1])/2,(yc[0]+yc[2])/2,(i+1));
}
else
{
var divdisp=document.getElementById('div_recIndx');
divdisp.style.display='none';
divdisp.innerText='';
}
recCntr++;
if(recCntr<=argRects.length)
setTimeout('drawOp();',optmr);
}
</script>
<script type="text/javascript" language="javascript">
function IsNumber(argText)
{
var nums='0123456789';
for(i=0;i<argText.length;i++)
{
if(nums.indexOf(argText.charAt(i))==-1)
return false;
}
return true;
}
var clr="red";
var clr1='red';
var clr2='green';
var clr3='blue';
var strk=2;
function drawRect(xc,yc)
{
jg.setStroke(strk);
jg.setColor(clr);
jg.drawPolygon(xc,yc);
jg.paint();
}
function findPosition(element)
{
var left = 0;
var top = 0;
if (element != null)
{
while (element.offsetParent)
{
left += element.offsetLeft;
if (element.offsetParent.scrollLeft) {left -= element.offsetParent.scrollLeft; }
top += element.offsetTop;
if (element.offsetParent.scrollTop) { top -= element.offsetParent.scrollTop; }
element = element.offsetParent;
}
left += element.offsetLeft + document.body.scrollLeft - document.body.clientLeft + 7;
top += element.offsetTop + document.body.scrollTop - document.body.clientTop;
}
return [left,top];
}
</script>
<script type="text/javascript" language="javascript">
function DisplayText(argText)
{
var obj=document.getElementById('div_map');
var divdwn=document.getElementById('div_download');
divdwn.style.display='block';
divdwn.innerText=argText;
var crd=findPosition(obj);
divdwn.style.left=crd[0];
divdwn.style.top=crd[1]+40;
document.getElementById('btnDisp').style.display='block';
}
</script>
<table id="maintable" style="width:800px;">
<tr class="tr_header">
<td style="width:40%;text-align:right;">Number of Input Rectangles :</td><td><input type="text" id="txtRects" />
</td>
</tr>
<tr>
<td class="tr_header" style="text-align:center;" colspan="2">
<input type="button" value="Generate Rectangles" class="cssbutton" style="width:200px" onclick="generaterectangles_clk();"/>
<input type="button" value="Generate Output" class="cssbutton" style="width:200px;" onclick="generateoutput_clk();"/>
</td>
</tr>
<tr>
<td colspan="2">
<br />
<div id="div_map" style="width:800px;height:600px;border: 3px solid #ccc; " >
</div>
</td></tr>
</table>
<div id="div_download" class="div_down" style="position:absolute;height:500;display:none"></div>
<div id="div_recIndx" style="position:absolute;height:50;display:none"></div>
</body>
</html>



















